【A-Frame】A-Frameとは?インスペクター、視点カーソルの追加方法まとめ

個人的な魅力は何と言ってもWebVRが、スマホでも楽しめるということ。
UnityでwebGLでビルドしてもスマホからサクサク見られないですからね…
誰でも、どんなデバイスでも楽しめるという点でVRをより身近にしているのがaframeです。だいすき。
開発方法もhtmlタグでできるので初心者にとってとっつきやすいのが特徴。
今回はそんなA-Frameで視点カーソルの追加方法をご紹介します。
※コーディング勉強中の身のため、ゆるめにご覧ください
視点カーソルの追加
WebVRって見るだけでも楽しいですが、操作性あるとより魅力が増しますよね。WebVRに操作性をプラスするには視点カーソルを追加してみてはいかがでしょうか。
先人のエンジニアの皆様のブログなど拝見していると、視点カーソルってバリエーション結構たくさんあるようです。
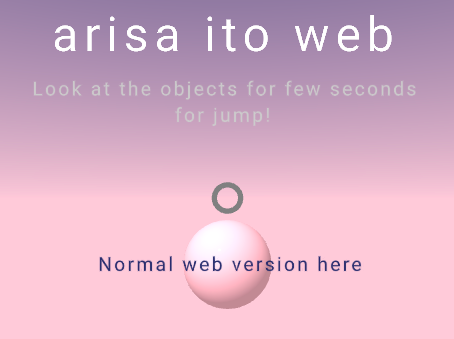
スタンダードなのはこんな感じ (真ん中の灰色の丸)
こちらはシンプルな円のカーソル。
このカーソルをオブジェクトに合わせるとカーソルが縮小して、縮小しきったらリンクに飛ぶという仕様なんかもできます。
このカーソルのコードはこんな感じ
<!-- カーソルを作る --> <a-camera position="0 0 0"> <a-entity cursor="fuse: true; fuseTimeout: 2000" position="0 0 -1" geometry="primitive: ring" scale="0.03 0.03 0.03" material="color: gray; shader: flat"> <a-animation begin="cursor-fusing" easing="ease-in" attribute="scale" fill="none" from="0.03 0.03 0.03" to="0.001 0.001 0.001"> </a-animation> </a-entity> </a-camera>
メインのhtmlではこのようにカーソルの大きさや形、アニメーションなどを指定しておいて
実際のリンクなどの挙動は別のjsファイルで指定しています。
cursor.jsというjsファイルを呼び出すhtml
<script src="./cursor.js"></script>
jsファイルはこんな感じ
var boxEl = document.querySelector('#right1'); // カーソルがぶつかったら拡大 boxEl.addEventListener('mouseenter', function () { boxEl.setAttribute('width', 10); console.log("mouseenter"); }); // カーソルが離れたら元にもどす boxEl.addEventListener('mouseleave', function () { boxEl.setAttribute('width', 3); console.log("mouseleave"); }); let strat = false; document.querySelector('#right1').addEventListener('click', function (evt) { start = true; if (start) { location.href = "https://google.com"; } });
jsファイルの下の方にあるここの部分
document.querySelector('#right1').addEventListener('click', function (evt) { start = true; if (start) { location.href = "https://google.com"; } });
こちらでは、index.htmlの方でオブジェクトにIDをつけておいてそのIDに応じてリンク先を指定するということをやっています。
document.querySelector('#ID名')
location.href = "リンク先のURL"
という感じ。
参考サイト
視点カーソルを作るにおいて参考にさせていただきました。https://keeponrockin.hatenablog.com/entry/2016/11/10/004137keeponrockin.hatenablog.com
視点カーソルのみならず、aframe触る上で参考になるサイトさま